In this post we will discuss a key aspect of CSS selectors: Specificity and Priority. We will also look at a bunch of examples to understand the concept of Specificity.
What is Specificity?
Specificity refers to the priority assigned to one selector over another. If an element has multiple selectors with different rules, the browser will use specificity to determine which set of rules are applied to the element.
For instance, an ID selector holds greater specificity compared to a class selector:
<p class="text" id="paragraph">Some text</p>
#paragraph { color: blue; } .text { color: red; }
In the above example, the text will have the color blue because the ID selector takes precedence over the class selector.
The Specificity Rules
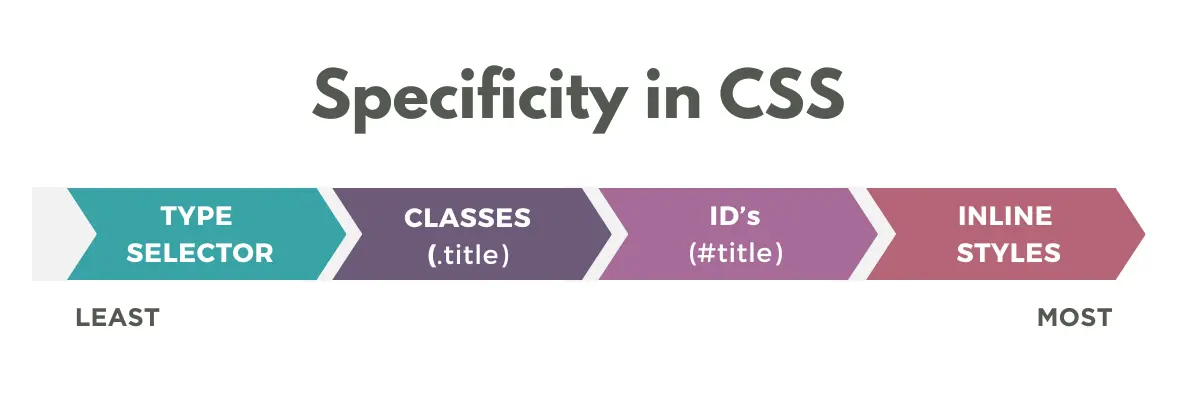
In general, the following order is followed by a browser when determining the priority given to a selector (from lowest to highest):
-
Type Selectors: These selectors have the lowest specificity and target all elements of a certain type (e.g., p, h1, h2).
-
Class Selectors: Selectors that target elements with a specific class (e.g., .btn, .logo).
-
ID Selectors: Selectors that target a single element with a specific ID (e.g., #paragraph, #alert).
-
Inline Styles: Styles defined directly on an HTML element using the style attribute have the highest specificity.

Note: Pseudo and attribute selectors have the same specificity as class selectors.
A Few Examples
Let's look at a couple of examples:
1 - Class vs Type Selectors
<p class="text">Some text</p>
p { color: blue; } .text { color: red; }
The color of the text will be red because the class has greater priority than the type selector.
2 - Class/ID vs Inline Selectors
<p class="text" id="para">Some text</p>
p { color: blue; } .text { color: red; } #para { color: yellow; }
The color of the text will be yellow because the ID has greater priority than both the class and type selector.
Some Exceptions
Apart from the above mentioned selectors, there a couple of exceptions. Let's look at these:
The !important Property
The !important property has the highest specificity and overrides all other declarations - even inline styles. There is no other rule that can override this. However, it's recommended to use !important sparingly to maintain code readability and avoid unexpected behaviour.
Check out this post on another interesting selector: The Owl Selector in CSS.
Let's look at the following example, where an inline style is overridden by a class with the !important property:
<p class="text" style="color: red">Some text</p>
.text { color: blue !important; }
The color will be blue because of the !important property.
The * Selector
The * selector, often referred to as the universal selector or all selector, is used in CSS to select or apply a CSS style to all DOM elements on a webpage. This selector can be useful for setting default styles or applying global styles across an entire document.
However, this selector has the lowest specificity which can be advantageous because it allows you to customize individual elements on a webpage, even if there is a global style applied to them using the * selector.
Thanks for reading!